In this Blog, You will learn how to improvise the startup app performance using Web Workers.
Web workers are mostly used with Angular development, however, it is not specific to any particular application.
Let’s get started!
What is Web Worker
A Web Worker is a script in a background thread that is separated from the main thread of web application. It comes with the advantage of running a background thread at the point of time. Where it won’t block or stop the main thread of the application
How Web Worker works
A worker is an object created using a constructor that runs a named javascript file. It contains code that will run in the worker. Thread workers can run another global context that is different from the current window. In this case, context represented by Dedicated Worker Global Scope or Shared Worker Global Scope.
Now, you’ll be able to run whatever you want from worker thread but with some exceptions. You can’t change the DOM directly from Worker. But, you’ll be able to use default methods from window object like WebSockets and data storage mechanisms like IndexedDB.
Data is sent between workers and the main thread via a system of messages both sides send their messages using postMessage() method, and respond to sides messages via onmessage event handler
Types of Web Worker
There are various types of worker, Let’s take a look at some of them in detail.
- Dedicated Workers
- Shared Workers
- Service Workers
- Chrome Workers
- Audio Workers
Dedicated Workers
Dedicated workers are utilized by a single script.
Shared Workers
Shared workers are utilized by multiple scripts running in different windows, IFrames and more, as long as you run in the same domain. However, the scripts must communicate via an active port.
Service Workers
Service Workers act as a Proxy server that sits between web application and the browser. when the network is available they are intended to create effective offline experiences. Intercept the network requests and take appropriate action based on whether the network is available.
This will also allow access to push notifications and background sync APIS
Chrome Workers
Chrome Workers is a Firefox – Only type of worker that can use if you are developing add-ons and want to use Worker and have access to js-ctypes.
Audio Workers
Audio workers provide the ability for direct scripted audio processing to be done inside a web worker context.
How to use the web worker in Angular
Now, Let’s see the performance of angular application without a web worker
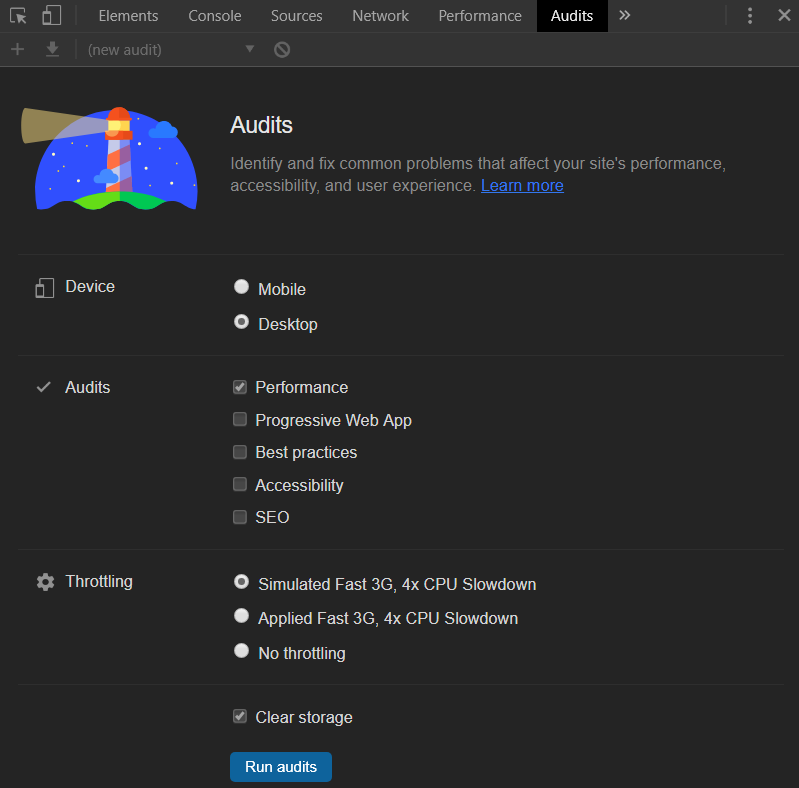
We can measure the performance of the webpage on startup with Google Chrome tools using Lighthouse.
It’ll look like this,

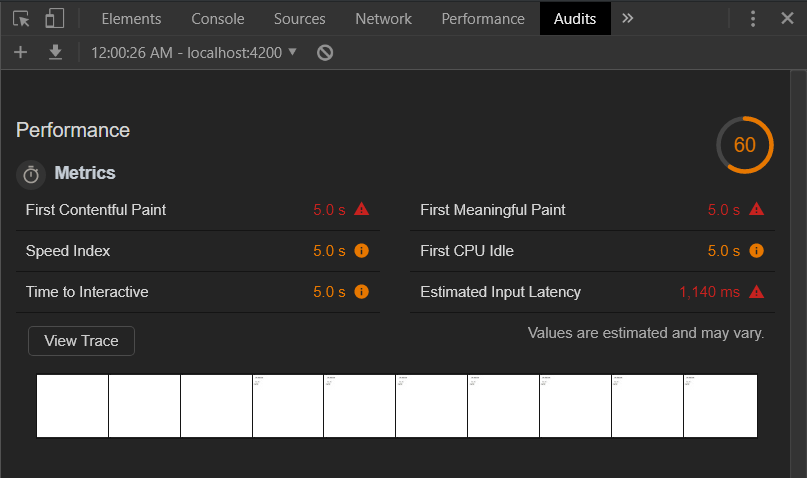
After running audits, this page below appears.

When we execute a long-running task on the Main thread, our application appears to be locked up. This is because the main thread is blocked by all of the computations in our long-running task. Thus, the user cannot interact with our application until the process has finished.
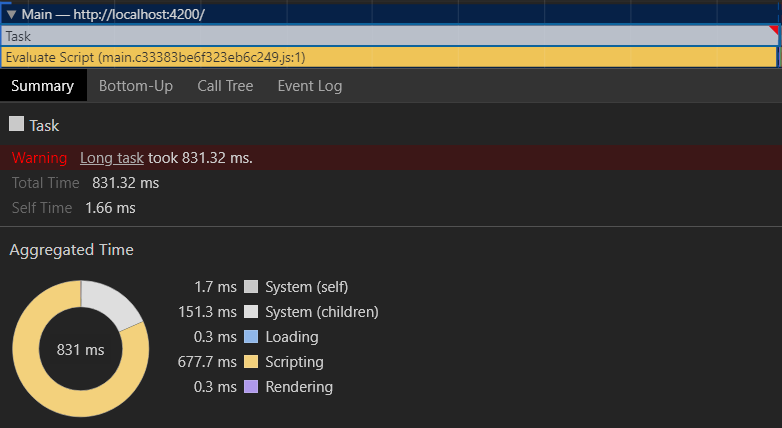
By clicking “View Trace”, we can see a visualization of CPU time on start-up. In this example, the majority of the time spent was evaluating/running our script/task. We can also verify in the trace that our code is running in the main thread.

We need to generate the web worker with the below command,
ng g web-worker app
Then it will add web worker and web worker config to your projects those are like ‘src/app/app.worker.ts ’ and ‘tsconfig.worker.json’ as well as it updates ‘angular.json’ and ‘tsconfig.app.json’
By default, it adds web worker events code to app.commponent.
if (typeof Worker !== 'undefined') {
// Create a new
const worker = new Worker('./app.worker', { type: 'module' });
worker.onmessage = ({ data }) => {
console.log(`page got message: ${data}`);
};
worker.postMessage('hello');
} else {
// Web Workers are not supported in this environment.
// You should add a fallback so that your program still executes correctly.
}
Now we will see the sample program,
For example, we need to get Fibonacci of your input number.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<div>
<input type="number" [(ngModel)]="number" placeholder="Enter any number" />
<button (click)="calcFib()">Calc. Fib</button>
</div>
<div>{{output}}</div>
`
})
export class AppComponent implements OnInit {
public number;
public output;
webworker: Worker;
ngOnInit(){}
calcFib() {
this.output = this.fibonacci(this.number)
}
fibonacci(num) {
if (num === 1 || num === 2) {
return 1;
}
return this.fibonacci(num - 1) + this.fibonacci(num - 2);
}
}
Fibonacci is recursive. So it won’t get any performance issues for small numbers. If your number is exceeding more than 1000 then there might be a performance issue.
Now, we can add a web worker to our code.
app.worker.ts is
/// <reference lib="webworker" />
addEventListener('message', ({ data }) => {
const num = data;
postMessage(fibonacci(num));
});
function fibonacci(num) {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
}
And app.componet.ts is
import { Component, OnInit } from '@angular/core';
// webWorker-demo/src/app/app.component.ts
@Component({
selector: 'app-root',
template: `
<div>
<input type="number" [(ngModel)]="number" placeholder="Enter any number" />
<button (click)="calcFib()">Calc. Fib</button>
</div>
<div>{{output}}</div>
`
})
export class AppComponent implements OnInit {
public number;
public output;
webworker: Worker;
ngOnInit() {
if (typeof Worker !== 'undefined') {
this.webworker = new Worker('./app.worker', { type: 'module' });
this.webworker.onmessage = ({ data }) => {
this.output = data;
};
} else {
// Web Workers are not supported in this environment.
// You should add a fallback so that your program still executes correctly.
}
}
calcFib() {
this.webworker.postMessage(this.number);
}
}
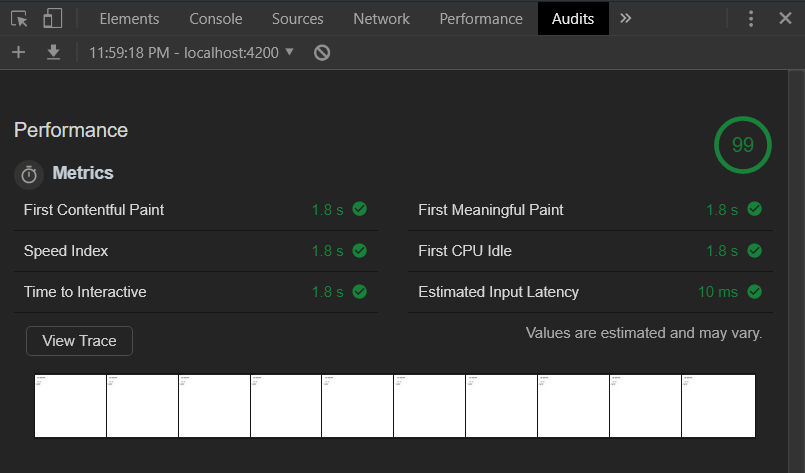
Successfully, we added a web worker to our project. Now we will calculate the performance again with google chrome
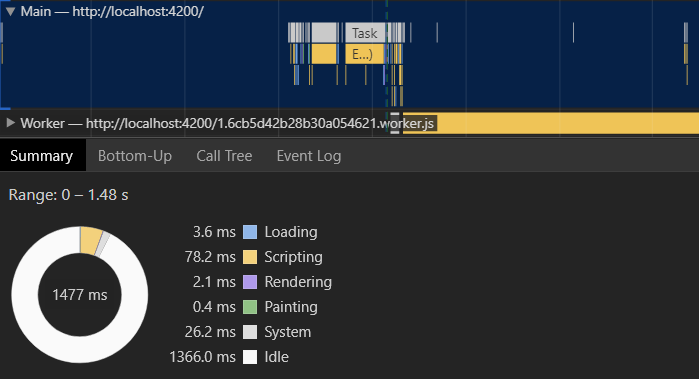
After running the long-run task, Monitor the performance of the localhost.

This appears on the screen while you trace for Detailed information.

Terminating Web Worker
In our Angular application, we didn’t kill the Worker thread. It is not so good to destroy the app.component and not to leave the worker thread to hang around open. Remember to clean up the worker thread once you are done.
To do so, you can utilize this ngOnDestroy hook in Angular. When Angular calls a component to be destroyed, then terminate the Worker thread.
We need to add the following code our application to terminate.
ngOnDestroy() {
this.webworker.terminate();
}
If you enjoyed this post, then you may also like to read Build A Web App With React.js And GraphQL. Want to read more interesting articles on a wide range of technologies? Check out our blog. Looking for a Web developer for your projects, hire a dedicated Web developer right now!
Stay Updated! Subscribe for more amazing updates on technologies and exclusive articles to boost your business.










