Hire an Angular developer for your project and get a seamless user experience for free. Angular is one of the top javascript frameworks that web development experts prefer to build dynamic web apps. So, if you are looking for an Angular Developer to develop your project, here is the complete guide that you should read before hiring.
Google launched Angular as an open-source framework in 2010. Angular is a TypeScript-based platform. It is easy to read, has fewer bugs, and can self-document. There are a lot of other fantastic features and benefits that come along with Angular.
Many companies are leveraging the benefits of Angular. So, the number of Angular downloads is exponentially increasing from 600,000 in 2018 to 1600,000 in 2020. Moreover, 0.4% of all the websites use Angular, and about 583,462 websites are currently live in the US.
A wide array of projects with a rigid framework are ideally suited to Angular. It has a lot of ready-to-use solutions as well as an effective data collection and storage system. These features make it easier to create large websites and ensure that they run smoothly.
It is wise to use the Angular framework for building Single Page Applications. Also, it suits large-scale projects with rigid structures, PWAs, and mobile applications. You can build many high-performing applications using Angular in less time and money.

Ideal Angular Applications To Build
- Single Page Applications
- Enterprise Web Applications
- Mobile Applications
- Progressive Web Applications
- Server-side rendered Applications
- Sites with stunning graphics
With Angular, you can build eCommerce applications, travel apps, and social apps. However, it suits more industry-based apps like video streaming apps, weather apps, job portals, and CMS.
Angular is an excellent choice for building any type of web application. It has all the most desired features. Notably, Google and a thriving community are supporting Angular.
Now, you know what to build using Angular, and you need Angular developers to develop your business application. Before hiring Angular developers, you need to know the following information.
- Angular developer skills.
- How an ideal Angular developer resume should look.
- Top Angular developer tools.
- Commonly asked Angular developer interview questions.
- The present Angular developer job opportunities.
Who is an Angular Developer?
Angular developers are professional JavaScript programmers who are well-versed in software engineering theory. They operate on the software’s client-side, which is their primary responsibility. They can create a full-featured User Interface service for websites and mobile applications.
Angular Developer Roles and Responsibilities
- Use AngularJS best practices to design and build user interfaces.
- Use the latest front-end technology to build a responsive UI for modern applications.
- Write fluent JavaScript, CSS, and HTML.
- Conduct product development analysis.
- For AngularJS ventures, make complex technological and design decisions.
- AngularJS, Java Technologies, and Rest Web Services are used to build application code and unit tests.
- Conduct Performance tests.
- Consult with the design team.
- Assure application success and offer support.

Angular Developer Skills
When it comes to front-end web development, there is always a consistent need for varied skills. To be a successful Angular developer, one needs to develop different Angular UI developer skills. And then, apply it in various programming areas, and know to use them at the right place and time.
Firstly, the developer requires hands-on experience in Angular development. Along with solid exposure to the Angular framework and fundamentals to develop an Application. This includes creating forms, modules, components, and services. With this experience, the developer is all set to provide outstanding solutions or build beautiful apps.
If you are a budding Angular developer, here is the list of skills you need to learn. Also, if you are a recruiter looking for the best Angular developers, here is the list of essential skills for an Angular web developer.
Here is the list of the top Angular developer key skills.
1. Node Package Manager (NPM)
It is one of the must-have tools for every web developer to install various client-side web development packages. Being a primary tool, developers should know to use it to install many npm packages in Angular.
2. Angular CLI
The Angular CLI (Command Line Interface) makes things easier when you want to write code and configure your app. It ensures that your app adheres to the best-accepted practices.
Benefits like short development time, app customization, and error-free code come with Angular CLI.
3. HTML and CSS
These technologies are the fundamentals for web development. So, Angular developers should know or experience working with them. This knowledge helps the developer to build web applications faster. Angular provides the basic building blocks for developing a functional web app. But one needs to render it in the browser using HTML and CSS.
You can create a beautiful UI with Angular and other style libraries, but fundamentals help you reach longer places to achieve the tweak. Angular also has a JS console, the best browser developer tool, which allows you to edit your HTML and CSS and preview the changes live.
4. Javascript
While HTML and CSS style the interface or the page’s presentation, javascript takes care of its function. Suppose you want to build an exclusive website with high-quality features and UI with animations; JS is a crucial skill.
5. Typescript
Most of the front-end web applications make use of Javascript. Typescript is the superset of Javascript, which supports you to write error-free codes while typing. Typescript can enhance the team’s productivity with its strong typing, code refactoring, and help in app development.
6. RxJS
Although RxJS is the library of reactive programming. The library holds observable streams that let you perform everyday tasks. Such tasks include HTTP requests of data and other asynchronous tasks.
7. Responsive design
Due to the digital era’s development, people use the web from many devices, from laptops, mobile phones to wearables. So, you need to design web applications that can adjust well with all the devices like tablets, mobile phones, watches, and many others. Sound knowledge in responsive web development is crucial for a front-end developer in recent days.
8. Version Control/Git
Version control is the process of tracking and controlling changes to source code. It is risky to work without source control, even for developing simple applications. Like Typescript that allows you to refactor your code, Git helps you experiment with new features and coding techniques. When an experimental part of the code fails, you can return to your code’s previous working version.
These are the top essential Angular developer technical skills. Some of the Angular developer soft skills that you should look for are the following.
- Critical thinking skills
- Problem-solving skills
- Excellent communication skills
- Project management skills
- Team coordination skills
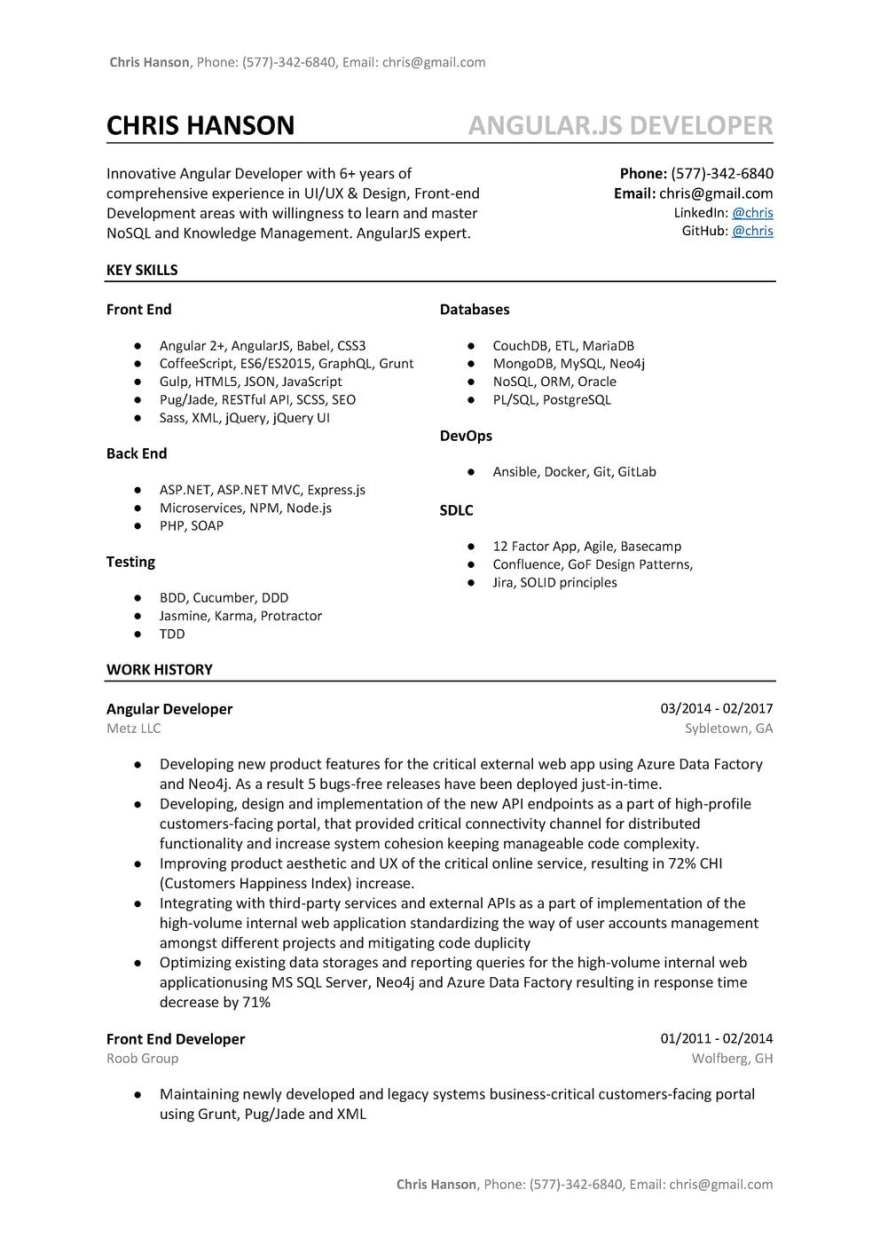
Angular Developer Resume
You can find the ideal Angular Developer with the help of the following Angular developer resume sample. It is necessary to understand that the Angular developer resume format may vary depending on the candidate.
Find the Angular Developer Resume Template here.

The above Angular Developer resume example is only an interpretation of an ideal candidate. The skillsets and experience can vary according to the needs of different projects. Although many companies offer developers, Agira technology helps you access only the best Angular developer resume in India.
Angular Developer Tools
Angular allows the developers to combine JavaScript with HTML and CSS. It also offers a full-fledged MVVM with double-sided data binding. This helps to create a separate logical part of the application. Also, this framework allows you to integrate with external libraries and is notable for its expandability.
Some of the top Angular developer tools are curated here, providing you with hands-on productivity.

Integrated Development Environment (IDE) is a program aimed to simplify the developer’s work. IDE is used to optimize the development process and boost the productivity of the programmer. IDEs can integrate the software into the system and analyze the work.
Without any delay, we’ll dive down to the list of top Angular developer tools that can assist you in your angular developments at their best.
Angular Developer Tools for Chrome
- Augury
- Angular State Inspector
- Redux DevTools Extension
- Angular JS Inspect Watchers
- BatScanner
Angular Developer Tools for Firefox are also the same as the above chrome extensions.
Here is the list of the Best Angular Developer Tools
1. Angular IDE
Angular IDE is by Webclipse, build specifically for Angular. This IDE is available as a stand-alone plugin and also with the Eclipse plugin. It was built first for tsconfig.json management. Being simple for beginners to learn is also powerful for Angular experts. It supports the advanced editing of TypeScript 3.0. It is fully optimized to make the most of Angular.
2. Webstorm
It is an excellent choice for coding Angular apps based on typeScript. It offers a built-in for TypeScript. You can also integrate with VSC and intelligent coding assistance. The tool comes with a plugin ecosystem with complete configuration, local History features, and much more.
3. Visual Studio Code
Visual Studio Code is a source code editor developed by Microsoft for Windows, OS X, and Linux. Support for TypeScript, including debugging, intelligent code completion. It is based on variable types, functions, and imported modules. It has snippets and code refactoring features. Visual Studio Code supports syntax highlighting and autocomplete with IntelliSense.
4. Sublime Text
Sublime Text is an advanced text editor for code, markup, and prose. You will get a sleek user interface that comes with extraordinary features and promises high performance. The Sublime Text includes many plugin functionalities contributed by the community of developers.
5. Brackets
Brackets is an open-source modern text editor, lightweight yet a powerful IDE for Angular developments. Being a blend of visual tools in a code editor supports various operating systems. Some of the OS include Windows, Mac, and Linux operating systems.
6. Atom
Atom is a hackable editor built by Github. Several platforms such as Android, Mac, and Linux use it for all major development technologies. With huge active contributors, the application gets frequent updates with new packages and themes. Atom has an extensive list of packages, a built-in package manager.
7. Aptana Studio
Aptana Studio is an open-source IDE for Angular. If you need Aptana for Angular support, you should add the Angular JS Elipse extension. Aptana studio is suitable for many other frameworks as well as libraries.
8. ALM IDE
ALM is a cloud-ready IDE for TypeScript. It is an extension of a language, which helps you code easily for TypeScript projects. You can easily install it with just a single npm command.
IDEs make your Angular app development easy and straightforward. We hope that this curated listing helps. Out of many choices, these IDEs stand out for their performance. That is why Angular experts hugely recommend these tools.
Make sure that the candidates are well versed in the above tools when you hire Angular Developer.
Angular Developer Salary
When you hire an angular developer, you need to budget the expenses before starting the hiring process. An angular developer’s salary may vary depending on many factors. Such as the location, experience, present opportunities, and many other factors.
Let’s discuss the Angular Developer Salaries in different countries. And then look at the Angular developer job opportunities in different countries.
On average, an entry-level Front End developer earns $58,752 per year and $23.22 per hour. An experienced Front end developer earns $87,038 and $50.02 on an hourly basis. So, the salary earning can range as high as $128,000 per year.
An entry-level software developer earns an average of $61,665 per year and $21.95 per hour. On average, the experienced software developer earns $90,605 per year and $48.69 per hour. The highest salary one gets is $817,400 per year.
Entry-level software engineers earn an average of $74,664 per year and $28.50 per hour. Experienced software engineers earn $102,435 per year and $451.04 per hour on average. The highest figure goes up to $148000 on average. Software engineers make pretty good than Front end developers and software developers.
According to another report from Neuvoo, an Angular developer’s average salary in the USA is $115,000 per year. The pay for entry-level positions starts at $ 77,500 per year, while the experienced make around $156,000 per year. You can also see that the region impacts your salary for both entry-level and experienced Angular developers.
Angular Developer Salary based on Countries
Here is a list of Angular developer salaries across different countries and a high rate of web development job opportunities. Meanwhile, the average salary range is based on skills and experience self-reported from Payscale. Find reports below.
| Angular Developer Salary in the US | – | $83k |
| Angular Developer Salary in the UK | – | €48k |
| Angular Developer Salary in Germany | – | €48k |
| Angular Developer Salary in France | – | €37k |
| Angular Developer Salary in Australia | – | AU$79k |
| Angular Developer Salary in the Netherlands | – | €46k |
| Angular Developer Salary in Japan | – | ¥5m |
| Angular Developer Salary in Switzerland | – | Fr. 94k |
| Angular Developer Salary in Canada | – | C$69k |
| Angular Developer Salary in India | – | $18k |
Note that the above figures reported may not be accurate as they may vary depending on the demand. Also, these salaries represent a good picture of the costs of hiring developers in different countries.
The salaries and job opportunities of Angular developers across different locations are approximate. Your salary depends on various factors such as skills, experience, company, speed of delivery, and location.
Angular Developer Job Opportunities
There are many Angular developer jobs available in the US as well as across the globe. Thousands of recruiters are posting on recruitment sites with loads of Angular developer job descriptions to find the right fit for their project.
According to the US Bureau of Labor Statistics, the job outlook for Angular developers is 8% which is a lot higher than the average. Furthermore, it is the projected percent change in employment from 2019 to 2029. The average growth rate for all occupations is 4 percent.
Surprisingly, the employment, or size, of the occupation in 2019, employment projections is 174,300.
Moreover, there are 36,000+ Angular developer jobs in the US available on LinkedIn, 1300+ Angular developer jobs in Texas, and 100+ Angular developer jobs in Dubai.

Angular Developer Interview Questions
Here are the top 10 Angular interview questions, along with their answers.
The following questions are frequently asked questions when hiring an angular developer to test the candidate’s basic angular knowledge. The questions mentioned here help you understand the core concepts of Angular development. However, here is the list of top Angular interview questions from the angular experts themselves.
1. Explain data binding in Angular and what are its forms?
Data binding is a method to define the communication between a component and DOM. To clarify, it is easy to define interactive applications without the need to pull or push data. The data binding in Angular allows you to treat the model as a single source. So, whenever any changes occur in a model, that will be directly projected in view. Consequently, there are four forms of data binding depending upon the way of the data flow.
- String Interpolation
- Property Binding
- Event binding
- Two-way data binding
2. What are directives?
Directives are the ideal attributes that are responsible for transforming DOM behavior while rendering a template. The directives allow you to define the DOM elements’ behavior or determine what should happen when a mouse hover or a click. Built-in directives start with ng-prefix. Some of the built-in directives have ngIf, and ngFor. You can also write your directive to fit your needs.
Also, make sure that the candidate knows the difference between components and directives in Angular.
3. What is the latest version of Angular, and how is it different from Angular Js?
The latest version in September 2019 is Angular 8. But Angular 9 is about to be released in October 2019. Firstly, Angular Js is the first version which is also known as Angular 1.0. On the other hand, Angular 8, the latest version, is the complete rewrite of the first version with great features. Also, it came with the next-generation Angular Framework, Ivy, that supports shipment of pre-compiled code, compilation without the need of Metadata.json, Metaprogramming.
Some of the other cool features are Differential Modern JavaScript Loading, Angular Router Backward Compatibility, Enhanced Web Worker Bundling, Opt-in Usage Sharing, Dependency Updates. The blog on Angular 7 features might help you understand better.
Also, check if the developer knows What’s New In Angular 8?
4. What is Do Bootstrap (ng Do Bootstrap) In Angular?
Do Bootstrap is a new life-cycle hook for manual bootstrapping instead of the bootstrap array in @NgModule annotation.
Further, it will be advantageous if the candidate knows how to develop Bootstrap Modal Window In Angular Using Typescript.
5. What are the critical components of Angular?
The critical components of Angular are Components, Modules, templates, services, and metadata.
Components are essential building blocks that control HTML views. Modules are the set of these building blocks like components, directives, and many others. In other words, each logical piece of code is a module. Templates represent the views of the angular application. Further, with Metadata, you can add more data to the Angular class.
Also, ask for their Top 10 Angular Best Practices.
6. What is Deep Linking in Angular?
Deep linking is a method that makes the userland on a specific page without taking them to the home page. So, one can easily index their pages in search engines with the help of deep linking in Angular.
7. Explain ng-content, ng-container, and ng- template?
The <ng-template> is a template element that Angular uses with structural directives (*ngIf, *ngFor, [ngSwitch], and custom directives).
The <ng-container> is a grouping element. As Angular doesn’t put it in DOM, it does not interfere with styles or layout.
The <ng-content> is used to create configurable components. It can create components that one can configure depending on the needs of its user. Moreover, components in published libraries make use of <ng-content> to make themselves configurable.
In addition, if you want more information, get this Complete Cheat Sheet Tricks for Angular Unit Testing.
8. What is Lazy Loading?
Lazy loading is a method used to load JavaScript components asynchronously when a specific route is activated. The feature does a great job boosting the performance during the initial load, especially when you have complex routing with multiple components. The Lazy loading modules in the latest Angular versions allow the application to load modules only when needed. Moreover, it has many benefits from enhancing the performance and size of the application.
9. What are advanced Angular CLI commands?
Some of the best Angular CLI commands that enhance developers’ productivity are below.
- ng-new – Generate new angular projects
- ng-generate – Generate components using the Angular CLI
- ng-serve – Run your app with just this command
- ng-eject – Pull the ripcord
For further reference, get to know the top 10 Angular CLI Commands to boost your productivity and create Custom Angular CLI Schematic with Nx.
10. Explain the difference between an Annotation and a Decorator in Angular?
Annotations in Angular create an annotation array. At the same time, decorators are design patterns and functions that receive the decorated object. This decorator can also make any changes to the received decorated object without changing the source code. Moreover, annotations are the only metadata set of the class using the Reflect Metadata library.
Read more interesting blogs on Angular development, such as the top 10 Angular Blogs you must read and much more.
To sum up, our professional AngularJS developers can help you save 60% of your development cost with their experience in delivering efficient, interactive, and high-end Angular app development. Also, being the best AngularJS development company, Agira technologies ensures to provide highly skilled Angular developers for hire.
Talk To Experts
As a top market leader, we train our Angular app developers and provide opportunities to create custom Angular applications that perfectly fit any business needs. Our Angular application development services are widely sought-after in the industry due to our experts’ state-of-the-art app development skills.










