Front end projects are important to a developer to master the technology effectively as well as to build a perfect portfolio as a skilled front-end developer. Despite being a fresher or a professional developer, a portfolio is important. And if you are curious enough to give a try or challenge yourself to build a beautiful front end, here is the list of Front end projects to try in 2020.
Before starting with the front end development, you should be knowing about the essential skills required for a front-end developer.
- HTML, CSS, and Javascript
- JQuery
- CSS Preprocessors and Bootstrap
- Front end frameworks – Angular, React JS, Vue JS, Svelte
- Serverside Rendering
- Restful services and API
- Mobile development
Front end development is mainly the user interface and user experience that should attract the user who is visiting your web page and capture them for a specific time with its seamless user experience. Apart from that, the front end should perform efficiently with quick loading time and enhance search engine ranking. The best way to acquire a skill is to apply it on a real-time application. You can see the results right away or you will come to know new ways to sort out a challenge. So, here is the list of front end projects that will hone your skills to improve in all of these categories mentioned above.
1. A Personal Website or Portfolio Homepage
To start with front end development, it is better to build a simple web page for your personal use. It can be your portfolio homepage. Build your website with the basics of HTML, CSS, and JS. Let it be a simple layout that works well in all browsers. Test your code using validators and ensure no javascript errors are present. Make sure it works fine in all major browsers. Get inspiration for your portfolio site and try to replicate the same.

You can build a portfolio home page starting with the following details
- A stunning banner (with your name).
- Continuing the banner, there comes to a short bio and sample projects.
- And ends with an eye-catching call to action with your contact details.
You will learn to build the basic HTML page, style it with CSS and structure the content.
Skills to learn – HTML, CSS and JavaScript
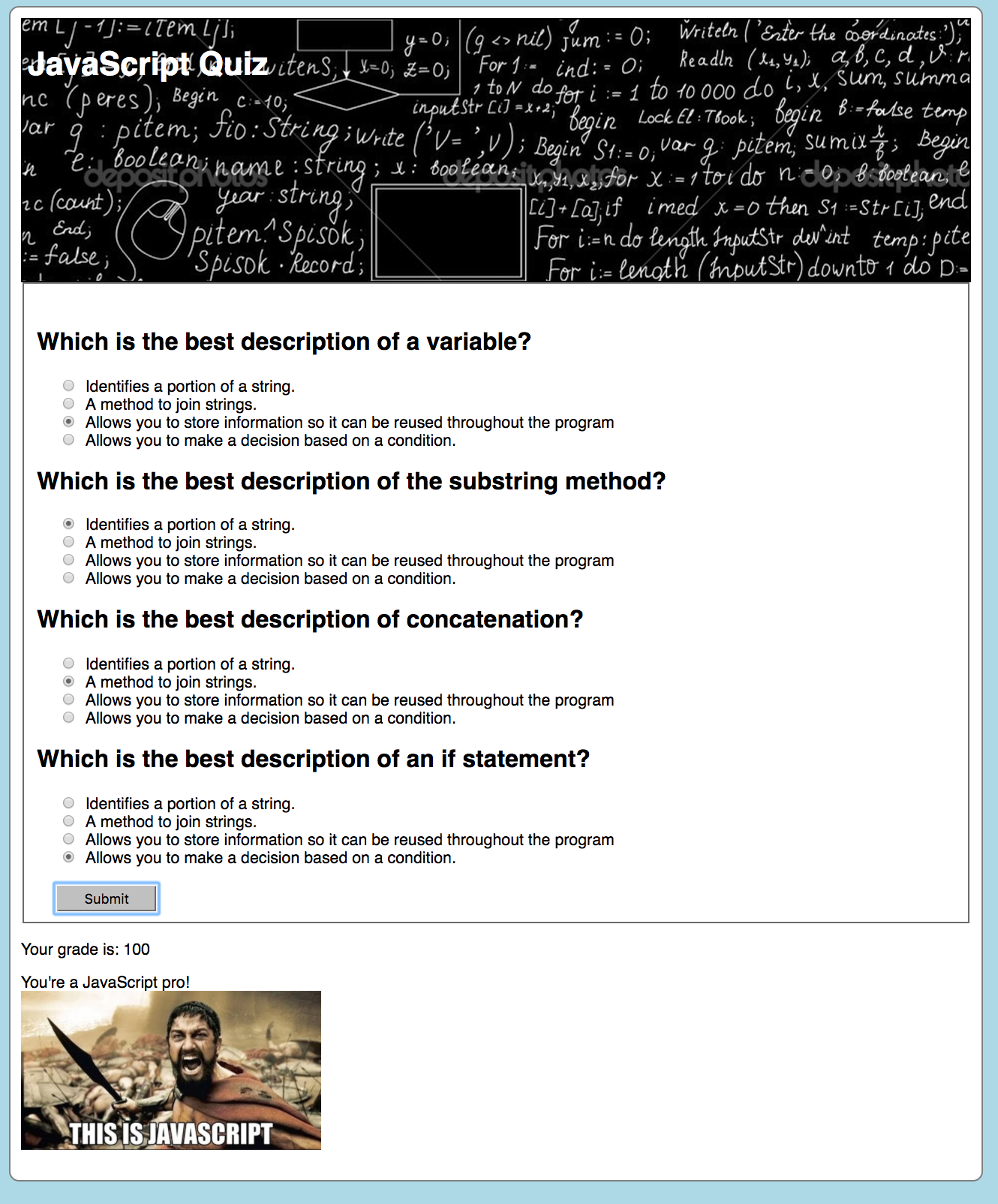
2. Create a Simple Quiz Game with Javascript
Javascript basically lets you change/update CSS or HTML using its functionalities. Technically, it is a web programming language that can calculate, manipulate and validate data. You can make your webpage more interactive and dynamic using Javascript. Get to know and learn more about javascript libraries and frameworks as you start building a project. You can speed up your work using jQuery once you are well versed with plain vanilla JS skills.

Try building a simple quiz game using Javascript. Find the comprehensive tutorial on building a quiz game using javascript in a tutorial from Code Actually and one from Sitepoint.
If you think that you want to enhance your portfolio, here is the list of a few interesting features you can try adding to your site.
- Interactive elements
- Accordions, sliders, carousels and other dynamic elements
Skills to learn – Javascript and jQuery
3. A Responsive Virtual Keyboard Design
When you are mastering the javascript techniques, it is also crucial to create a responsive design. Responsive design refers to the alignment or organization of the web elements in an elegant way with respect to the size of any browser. This makes your web application look beautiful in all devices including mobiles, tablets, laptops and others. This responsive design helps in usability and in SEO.
To build a responsive virtual keyboard, you will only need Javascript, HTML and CSS knowledge.
Or if you want to make your portfolio more responsive, you can do it by using HTML and CSS. Learn more about the following.
- media queries,
- breakpoints, and
- Columns and grid layouts.
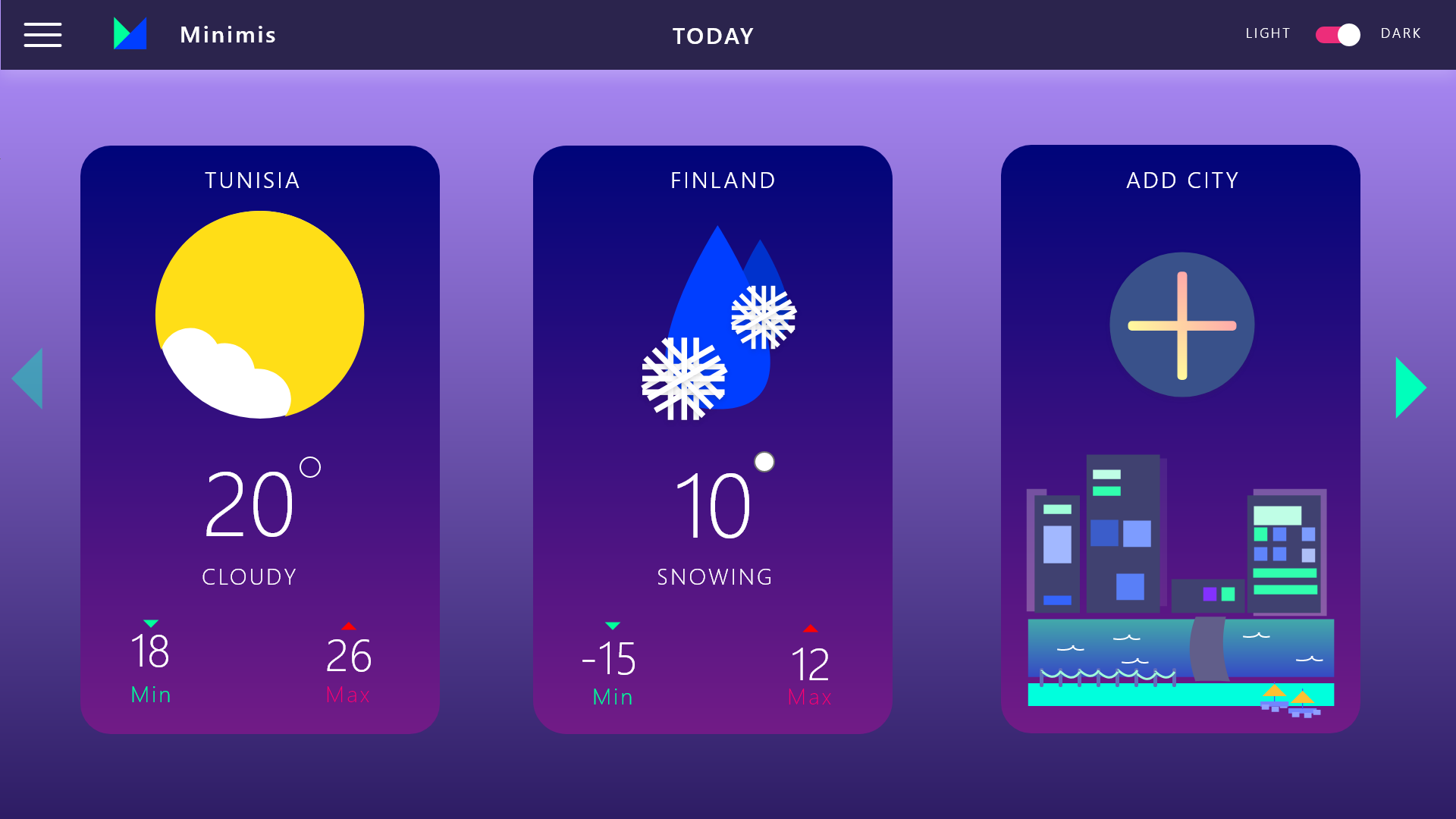
4. Build a weather app with dark mode
You can build a beautiful weather application using plain JS, CSS and HTML by incorporating Dark Sky API to fetch weather information. So, you will also learn to interact with APIs. The same can be built using Angular 8 framework. With the help of numerous libraries like Beautiful UI, you will learn about server-side rendering and Dark mode. The best part of this project is that you will learn from the design to the deployment.

Skills to learn – Javascript, Angular 8, AJAX and more. Click on the image to read the tutorial by Hamed Baatour.
5. A Dynamic Landing Page using Boostrap
Once you have mastered the fundamentals of front end development that is HTML, CSS and Javascript, you can now level up yourself by checking out the abilities of Bootstrap. It simplifies your work and enhances your productivity.
With that knowledge, you can create a highly interactive landing page for any product using Bootstrap. You can spice it up by showing the user’s time and name using local storage.

You can try to recreate some of your favourite landing pages using Bootstrap.
6. Facebook Timeline clone
If you want to recreate a web application that is used in day to day life, you can try to recreate the timeline of Facebook. This front end project is complex enough to learn in-depth knowledge in front end web development. The Facebook timeline clone also involves the usage of complicated aspects like real-time content streaming. Some of the major things that you should be focusing on is to reduce load times and make your design responsive.

Get to know about Yslow and PageSpeed Insights and Twitter Bootstrap for building responsive layouts for web and mobile development.
Skills to learn – HTML, CSS, Javascript, AJAX, JSON (optionally)
7. Combine your Front end and Back end using a Content management system
CMS or Content Management Systems are very crucial for every website. Some of the most popular CMS are WordPress, Joomla, Drupal, and Magento. About 60% of websites use WordPress CMS.
So, you can build a CMS for your own portfolio website initially. So that you can use it to manage your portfolio projects and to post blog articles.
You can also try to explore many other tools like static site generator, mobile frameworks, or try recreating a dribble site. If any of the local businesses are in need, you can try contributing to building their site too.
If you are looking for skilled front end developers for building a seamless website, you are at the right place. Get in touch with Agira technologies, one of the best web development companies present in the industry.










