Internationalization and localization in flutter are crucial aspects of making an app accessible and user-friendly to a global audience. They involve adapting an app to different languages, cultures, and regions, but they serve distinct purposes:
Localization is the process of customizing an app’s content, user interface, and functionality to suit a specific locale or target market. This includes translating text, images, and adapting elements like date formats, currency symbols, and even culturally relevant graphics.
For instance, consider the popular social media app Facebook. In Japan, it is localized as “フェイスブック” (pronounced “Feisubukku”), and the app would use Japanese language, honorifics, and local etiquette to make Japanese users feel at home.
Internationalization, on the other hand, is the initial design and development of an app in a way that makes it easy to adapt to different languages and regions. This involves separating code and content, ensuring proper text encoding, and providing support for bidirectional text (like Arabic or Hebrew).
Taking the example of the Google Chrome web browser, it’s built with internationalization in mind. Its core design allows for easy integration of new languages, so when it’s localized for a new market, it can seamlessly adapt to the language and culture without major code changes.
Before we delve into Flutter app internationalization and localization process, let’s have a look at the advantages of doing it so.
Benefits of app internationalization and localization in flutter
App localization and internationalization are essential strategies for expanding the reach and impact of your mobile app in global markets. Here are the benefits of implementing these services:
Increased user engagement: By offering your app in multiple languages, you can engage with a more diverse audience, leading to increased user engagement. People are more likely to use an app that is available in their preferred language.
Expanded user base: Localization and internationalization allow your app to reach a broader audience, including those who might not be proficient in the app’s original language. This can significantly grow your user base.
Competitive advantage: Providing a localized app can give you a competitive edge over rivals who haven’t adapted their apps for international users. It demonstrates your commitment to meeting the needs of a global audience.
Enhanced user experience: Localized apps provide a more intuitive and culturally relevant user experience. Users feel more comfortable and familiar with the content and interface, leading to increased satisfaction and retention.
Improved customer service: With a localized app, users are less likely to encounter language barriers, reducing the need for customer support inquiries related to language issues. This can result in lower support costs and increased user satisfaction.
Reduced support costs: A well-localized app can reduce the number of customer service calls and support requests, saving you time and resources. Users can navigate the app more easily and find information without assistance.
Market expansion: Localization and internationalization enable you to enter new markets without the need for significant infrastructure changes. You can tap into emerging markets and explore new opportunities.
Reduced dependency on a single provider: Localization and internationalization give you greater control over the adaptation of your app for global users. You are less reliant on a single software provider to make your app personalized for different regions, reducing potential bottlenecks and delays.
Steps for internationalization and localization in flutter
There are a couple of ways for Flutter app internationalization. This post will briefly analyze how to internationalize your Flutter app with the Flutter Intl plugin. The package provides internationalization and localization facilities, such as message translation, plurals and genders, date/number formatting and parsing, and bidirectional text.
All code samples used in this guide are available on the GitHub repo.
Step 1: Install the plugin
Firstly, we have to install the Flutter Intl plugin in our IDE: Visual Studio Code or Android Studio.
In this guide, we will explain how to do it in Android Studio. Though it should be fairly similar to VS Code; just follow the steps in the extension documentation.
You can also use the CLI tool intl_utils if you want similar operations for Continuous Integration.
Step 2: Initialize the plugin
Now we’ll go to Tools in your IDE -> Flutter Intl and hit Initialize for the Project.
You will see en locale added by default when auto-creating a file lib/l10n/intl_en.arb.
Note: The Flutter Intl plugin generates and maintains files inside the folder of lib/generated/ that you better not edit manually. However, you should keep these files in your project repository.
Step 3: Set up your app
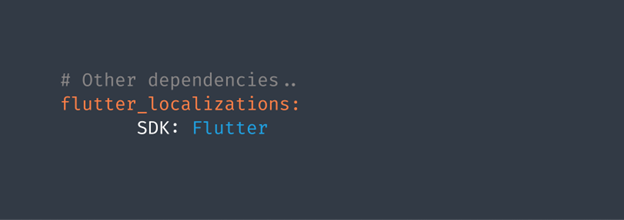
Now, we will Add dependencies needed for Localization to pubspec.yaml file:
dependencies:

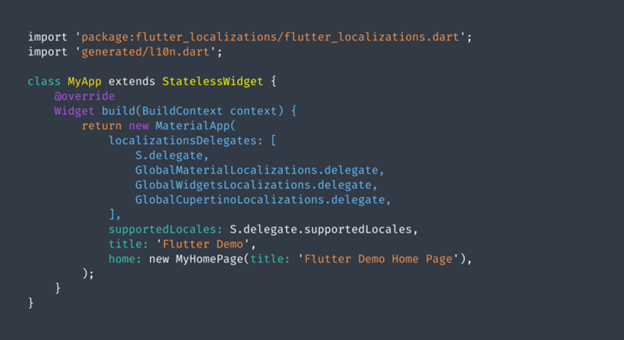
We will set up our localizationsDelegates and supportedLocales to access the strings, localize Material’s and Cupertino’s widgets into up to 78 languages and set up text directions within the app.

Step 4: Add other locales
At this phase, we can add locales we want our Flutter app to have.
To do this, we have to again go to Tools -> Flutter Intl and run the Add Locale command.
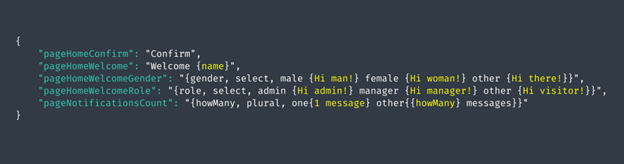
Step 5: Add string keys to the main ARB file
The Application Resource Bundle (.arb) is a file format for Localization based on JSON. Google supports it and it is the official localization library for Dart.

In the example above, we have 5 keys:
- pageHomeConfirm – A very simple key
- pageHomeWelcome – A key whose translation contains a placeholder name
- pageHomeWelcomeGender – A gender key whose translation depends on a placeholder gender. Genders are formatted in ICU format.
- pageHomeWelcomeRole – A select key whose translation depends on a placeholder role. Selects are formatted in ICU format.
- pageNotificationsCount – A plural key whose translation depends on a placeholder howMany. Plurals are formatted in ICU format.
By default our main ARB file is lib/l10n/intl_en.arb. When we add new key-value pairs to it and save the file, the keys will automatically be available for auto-complete in your Dart code.
Step 6: Reference the keys in Dart code
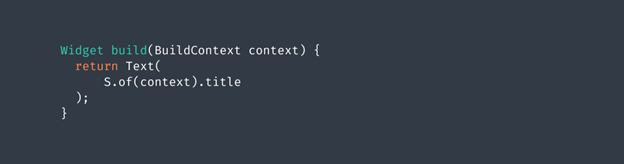
Now the ARB file’s keys correspond to methods from the S class.
For example:

You can also add translation strings to Dart code and extract them to ARB files via Android Studio intention actions or via code actions in VS Code. This way, we can add the same keys to all ARB fields.
Conclusion:
Localization and internationalization are essential companions for the growth of your app. They not only enable global accessibility but also extend your app’s reach, making it attractive to diverse audiences across various countries. Furthermore, harnessing the power of Flutter can amplify your app’s growth by a factor of ten.
To maintain a competitive edge, having a team of experts is crucial, especially for technology-driven businesses. This is where Agira Technologies, your trusted partner, comes into the picture. You require a dedicated team of developers who are always proactive and prepared to assist you in setting industry trends.
If you’re in search of Flutter developers who can offer more than just internationalizing your app, simply text us “Hi,” and we can delve into further discussions.