Javascript is one of the most popular languages in the world. Vue and React are the two popular frameworks of JavaScript. But, there is a dilemma among the developers when it comes to making a decision based on the requirements of your projects.
New languages and frameworks are popping out every day. This makes it hard to choose one. Vue.js and react.js are mainly used for interface (UI) design. If you are a developer yet to start your project, this comprehensive comparison will help you to choose the best framework that matches your needs.
In this blog, we will compare various aspects, differences, and find the similarities between the two JavaScript frameworks. React has already gained its popularity among developers and the Interest in the growth rate of Vue is also rapidly increasing. You will also know which is the best framework for development in the future.
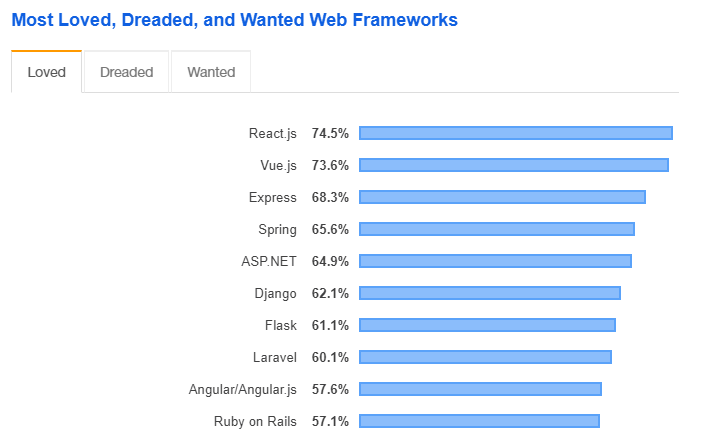
In the Stackoverflow survey results, React and Vue has displayed an impressive ranking on the most loved frameworks.

Before we get down to the differences we have to clearly understand what is Vue.js and React.js.
An Introduction to Vue.js and React.js
What is Vue?
Vue is a progressive javascript framework, an open source used for developing single-page applications. It has reactive components for interactive web interfaces. It was initially released in 2014. Globally it has attracted significant attention of the developers for its components, Good documentation and it is easy to start with learning. It is a lightweight library and a full-fledged framework aimed to simplify web development.
Notable Features of Vue
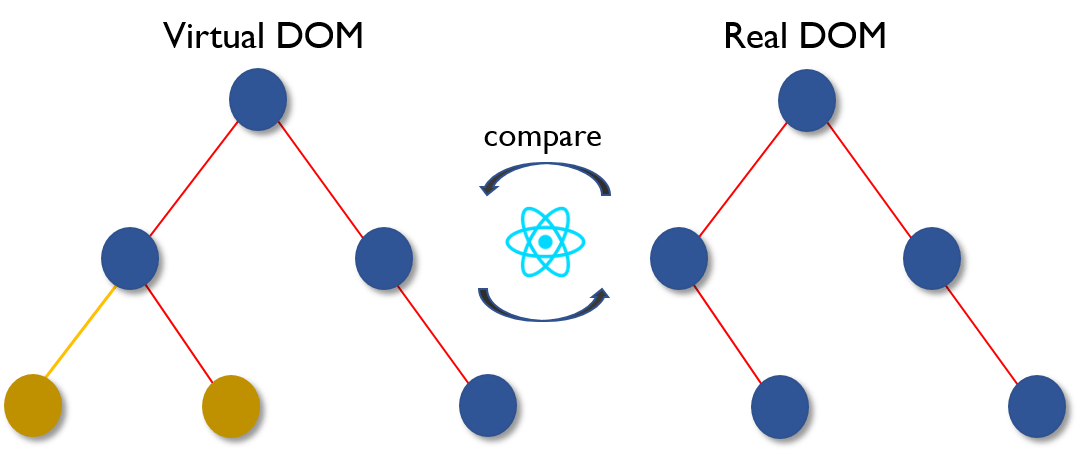
- Virtual DOM
- JSX – JavaScript XML
- Components
- Lifecycle methods
- Adaptability
- Smooth Integration
- One way data binding
- Architecture beyond HTML
Companies using Vue.js

9GAG

Alibaba

Gitlab

Grammarly

Buzzfeed

Nintendo
What is React?
React is a library used to build interactive UI components. With React you can build reusable interfaces instead of using HTML templates. It uses JavaScript XML, which is also used as a syntax extension to JavaScript. It is used in both web and mobile platforms. It follows a declarative style of programming. The component-based approach makes it a high performing and flexible framework.
Notable Features of React
- Rich JavaScript libraries
- Reactivity
- Routing
- Components
- Integrations
- HTML based template
Companies using React



Netflix


New York Times

Yahoo
Vue vs React: A Quick Comparison
| BASIS OF COMPARISON | VUE.JS | REACT.JS |
|---|---|---|
| Initial release | February 2014 | March 2013 |
| Developer | Evan You, former Google’s employee | Jordan Walke and maintained by Facebook |
| Written in | JavaScript | JavaScript |
| Type | A library | A library to build UI |
| Latest version | 2.6.10 | 16.11 |
| Size | 80 KB | 100 KB |
| Ideal Function | Suitable for web development and single-page applications | Suitable for modern web development and native rendering Android and iOS apps |
| Model | Virtual DOM HTML based templates | Virtual DOM(Document Object Model) |
| Cross-platform development | Vue’s Weex aims to provide a smooth development experience | React’s React Native is a matured platform for native-rendered apps. |
| Bootstrap Applications | Vue CLI | CRA (Create react App) |
| Simplicity | Vue is simpler than React | React is complex to beginners |
| Popularity | 151K stars on Github | 139K stars on Github |
| Performance | Fast | Fast |
| Reusability | Maximum reusability | Only CSS (You can write on reusable components) |
| Flexibility | Ready-made templates make it less flexible | More flexible |
| Learning Curve | Easy to learn, HTML based templates | Requires a deep knowledge |
| Community support | Open source project sponsored through crowdsourcing | Facebook developer community |
| Used By | Buzzfeed, Alibaba, Grammarly | Facebook, Instagram. Netflix |
Vue vs React: An in-depth Comparison
The nature of both the framework slightly differs in approaches. Where Vue.js is a true JavaScipt Framework where React.js is an actually a library having framework like features. (it is a convincing framework though). When compared with Angular, Vue shares several similar features. Now, let find out the major differences between Vue and React and compare which is better than what.
1. Performance

React has a virtual DOM to eliminate the problems and boost the performance. Virtual DOM is one of the main reasons behind the popularity of React. Vue also has a virtual DOM, that offers a bug-free performance.
Both use Virtual DOM to modify the resource-intensive task. In React, modifying a component state will re-render all its child components. Vue on the other hand, sidetracks dependencies to remove unnecessary renders of the child component.
The libraries speed up the initial loading time, Vue takes 31 KB, 84.4 KB for uncompressed. For React, it is 32.5 KB and 101.2KBfor uncompressed.
React is a bit faster than Vue and Vue is better than react in memory allocation. Even though the speed varies depending on the size and optimization efforts, both the libraries have bundled, and server-side rendering (SSR). if you compare the component lifecycles of both, react has some simple and impressive traits. Vue is also good and helpful at solving issues the developer assign. Both libraries have excellent run time performance.
2. HTML vs JSX
Another major difference between the two frameworks is the way they handle templates. React uses JavaScript XML which allows you to write components while Vue uses HTML templates to create views. In JSX, both HTML and CSS are expressed via XML syntax. It supports IDE features like autocomplete and type checking. This allows you to build independent GUI components consists of all the rendering instructions. React also supports TypeScript.
HTML is useful in terms of revamping the existing application to gain the benefits of Vue’s reactivity. It follows a more traditional approach with single-file components and eliminates blocks for HTML templates and styles. You can easily add JS functionality with custom attributes. In Vue, you can use SCSS as an alternative to CSS to render logical functions.
JSX is more flexible and powerful while templates provide a clear concern on the prevention of unnecessary logic into views. In the end, the choice between HTML templates and JSX depends on your personal preferences.
3. Building tools and Ecosystem
The biggest difference between both JS frameworks is, Vue is a standalone framework and React is being used together with libraries. React relies on external solutions for state management (State is a data shared between all the UI components) and routing where Vue has fewer libraries. However, the functionality of libraries in react is already bundled in Vue.
Both have an amazing development environment. You can create apps that can run on the latest templates with less or no configuration. In React, there is a Create React App (CRA) and there is vue-cli in Vue. Both the bootstrap application offers a flexible working environment for app development.
For React, a Redux and react-router are used to manage the resulting for the fragmented ecosystem. In Vue, a framework like vuex for state management and vue-router for routing. there is no need for the local state to modify the data of a Vue object. For larger apps, you’ll need the support of external libraries for state management.
4. Cross-Platform app development
Nowadays cross-platform app development is quite popular, both of these frameworks are fighting to be superior over the other. But React Native is becoming the king of the cross-platform app development. The reusability of the code in React Native is 99%. You can create 100% native widgets in both Android and iOS with React components. The frameworks will surprise you with its marvelous performance.
Vue’s Weex is a platform developed by Alibaba. It provides several solutions for mobile app development. This component-based architecture allows you to code that will render on the web, and both android and iOS efficiently. Weex is likely to evolve and aims to provide a smooth mobile app developing experience.
5. Server-side Rendering
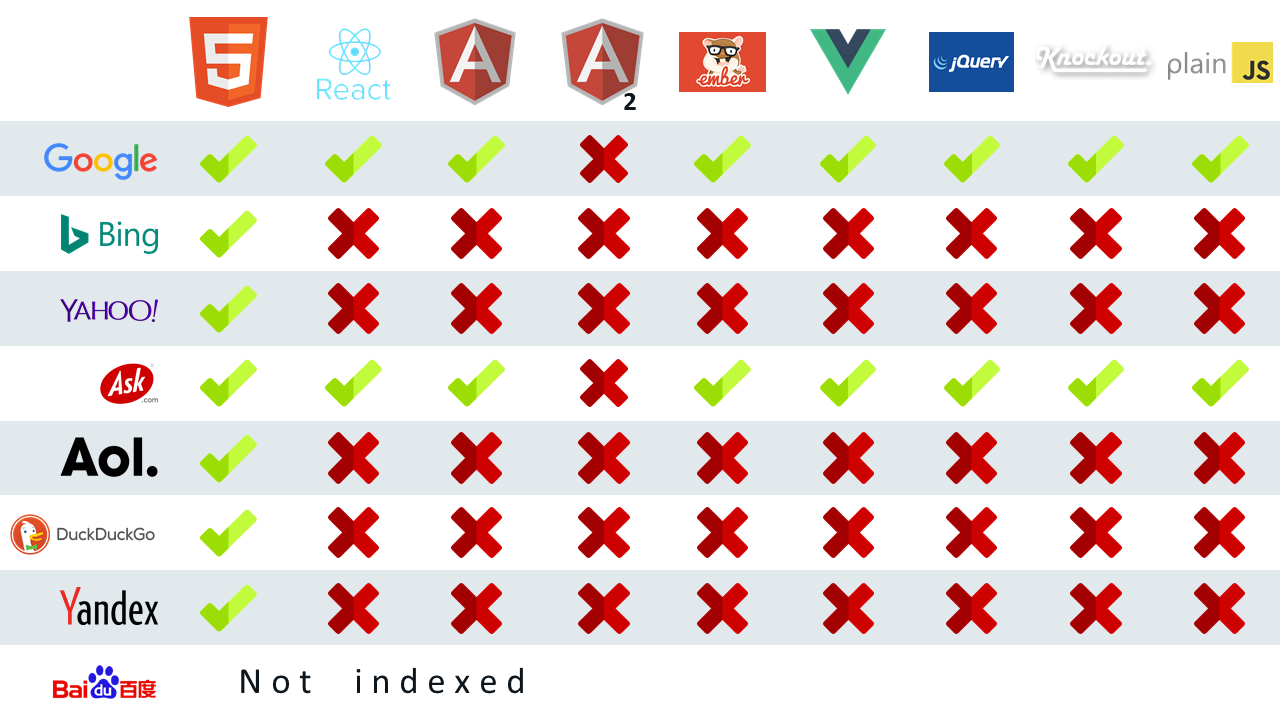
Vue beats React with its inbuilt SSR (Server Side Rendering). In React you’ll need the third-party libraries to render pages directly on the server. Google crawls JavScript content better than before. Now server-side rendering is not necessary for SEO handlings.
Server-Side Rendering is used for convincing user experience. It can instantly load a template and make the content appear just a few seconds later. Moreover, social networks lag behind on displaying content shared from client rendered sites.

6. Flexibility
React doesn’t have any inbuilt routing solutions but it offers extreme flexibility to make your choice of tools for work. React router is a popular option that is not a part of the official react package. There are several third-party solutions available in the favor of React router.
The beginners find it confusing sometimes, although the experienced developers enjoy the degree of freedom in development approaches. Vue is also a flexible framework. But its ability is limited compared to ReactJS.
7. Scalability
VueJS works efficiently for creating multiple page apps. You can import the core library and inject the existing pages in an instant. With the help of vue-cli you can create a new project in no time. It offers hands to build systems like Webpack. For routing and form validation it requires to install additional packages.
React is used for traditional multi-page applications. It allows you to import the library and to add javaScript features with React components. However, React’s CRA is a bit inferior to Vue CLI. You’ll have limited customization and there no way to import your own or community created templates.
8. Deployment
When it comes to the development of an application, it is important to check for the ease of deployment and optimization of the framework before you start your app. In regard to comparison, React is a bit easy to deploy than Vue. Lazy loading in React can help you in making it, even more, easier for you.
Vue apps will be fast with small and simple projects. With larger projects, you should use Vue CLI to optimize automatically. If you are using HTML templates in your use case, you can precompile and lazy load Vue components.
9. Documentation
Vue has an appreciation of worthy documentation and API references. It is one of the outstanding documentation when compared to any other popular Framework. It has everything you need to know about creating Vue applications and also have some clear answers for many issues. Clarity and easy accessibility is an added advantage of Vue documentation.
React’s documentation is simple and pale in comparison with Vues’. But the docs are translated in several languages from English. The documentation covers basic and some advanced concepts. The presentation is lacking structures, it is opinionated to have unclear answers for issues.
10. Community Support
React is backed by Facebook and it has long term support. On the other hand, Vue is not backed by any brands. React as a dedicated and focused team of developers to contribute to the community. A bigger community means there is a lot of packages, tools, tutorials, and third party libraries.
Even though Vue isn’t supported by any huge brands like React, its popularity is constantly expanding after the release and the community is still evolving and growing. Now, it is maintained by Evan You (creator) and a team of 24 developers financed via crowdfunding. Like React, Vue is also gaining its loyal global audience.
When to choose: Vue vs React
| VUE.JS | REACT.JS |
|---|---|
| Rich HTML templates and clear codes | Virtual DOM has a wider range of API options |
| For Small, Large SPA’s and standalone apps | Build large and complex apps |
| Simple Syntax, integration, flexibility, and adaptability | Easy migration and lightweight |
| Updated and improved documentation | Easier to test |
| Build faster web applications, Integrate front-end JS framework into an existing application. |
Supports both mobile and web |
That was tough Race!
Is React better than Vue? It is a very hard decision to make. Both libraries are a good choice for modern app development. As you can see from analysis, React is more popular than Vue. Although, Vue is also expanding constantly. This very decision of the best bet depends on your requirements.
If you are looking to build more complex and scalable apps for the future, react is ready to go! If you want to build simple and lightweight apps, Vue is a great choice! If you want to learn any JavaScript frameworks, Both React and Vue are a great pick that will help in your web development project.
Got your answers? we hope you find this helpful. Still, in the dilemma of choosing one, comment your doubts, we’ll get back soon. if you find anything missed out in this blog, tell us what it is and become a contributor to this article.
Looking for the best in the industry? Hire your developer now! Make your project outstanding of all. We are just a call away!
And now, what do you think of Vue vs React? Which one is the best fit for your project? Share your comments about your favorite technology below.
Like this post, If you want to read more about developing technologies and interesting comparisons visit our blog. Don’t forget to subscribe to our weekly to get updates directly on your inbox.